ET-Jekyll theme
Jan 14, 2018
ET-Jekyll theme is based off of Dave Liepmann’s awesome Tufte CSS - which takes its style and inspiration from the wonderful book and handout designs of Edward Tufte.
The differences are subtle when comparing my variation to Tufte CSS, but these changes were made out of personal preference and are not in any way “better”. If you prefer the original CSS styling - please use it!
Setup
To use ET-Jekyll, simply download the files off Github and run the build as you would any other Jekyll site:
jekyll serve
You’ll want to make edits to the _config.yml and Gemfile for core setting changes. For navigation, heading, footer or post layout changes - edit the corresponding HTML files in the includes folder.
That’s it for setup!
Structure & Elements
ET-Jekyll makes everything extremely easy for you to start writing content immediately. Simply write your posts in markdown and the theme will handle the rest.
For best results, try following the writing design standards below:
Headings
Blog post titles automatically use the h1 heading followed by a subtitle classed paragraph tag for the date. Proceeding section headings use the h2 tag and lower level inner-headings use the h3 tag. As stated in the original Tufte CSS documentation:
More specific headings are not supported
If the mood strikes, you can always use the caps class to make the first set of words small-caps for new section headings. This should not be done in conjunction with the regular h1, h2 heading structure. Stick to one or the other for reader consistency.
Text & Links
Write your content using regular markdown structure for paragraphs, unordered / ordered lists, blockquotes, links, and code snippets. ET-Jekyll takes care of everything for you:
Unordered List
- List item one
- List item two
- List item three
Ordered List
- List item one
- List item two
- List item three
Blockquotes
The minimum we should hope for with any display technology is that it should do no harm.
The public is more familiar with bad design than good design. It is, in effect, conditioned to prefer bad design, because that is what it lives with. The new becomes threatening, the old reassuring.
Links
Text links are set to the same color as the rest of the base content, as not to distract from the flow of reading. The text-decoration is set to underline which allows the interactive element to stand out without drawing the reader’s attention away from the content itself.
Code Snippets
library(lattice)
x <- mtcars$wt
y <- mtcars$mpg
xyplot(y ~ x, xlab="Car weight (lb/1000)", ylab="Miles per gallon of fuel",
par.settings = list(axis.line = list(col="transparent")),
panel = function(x, y,...) {
panel.xyplot(x, y, col=1, pch=16)
panel.rug(x, y, col=1, x.units = rep("snpc", 2), y.units = rep("snpc", 2), ...)})
Math Equations
ET-Jekyll uses MathJax for placing mathematical equations inline within your content.
When (a \ne 0), there are two solutions to (ax^2 + bx + c = 0) and they are
\[x = {-b \pm \sqrt{b^2-4ac} \over 2a}.\]Tables
End of year device distribution by percentage
| Devices | 2016 | 2017 |
|---|---|---|
| Medium phones | 44 | 55 |
| Phablets | 41 | 55 |
| Full-size tablets | 8 | 6 |
| Small tablets | 6 | 4 |
| Small phones | 1 | 0 |
Sidenotes: Footnotes and Marginal Notes
On larger viewports, sidenotes and marginal notes are placed into the far right column so the reader avoids eye-jumping around the page to find the corresponding content. On small viewports these notes are placed under it’s parent content. This is an short example of a generated sidenote.
Try resizing your viewport to see the design change in action.
Why no toggle?
The original Tufte CSS hides sidenote and marginal note content on smaller viewports until the user toggles them into view. Although this approach is pretty and keeps the overall design clean, it’s best not to sacrifice user accessibility over a slightly cleaner presentation.
Figures
You’re welcome to simply use an img element when pasting in static content to your articles, but a figure element with included marginal notes is preferred.
Also remember to add the loading="lazy" attribute to all image elements to help improve initial loading performance.
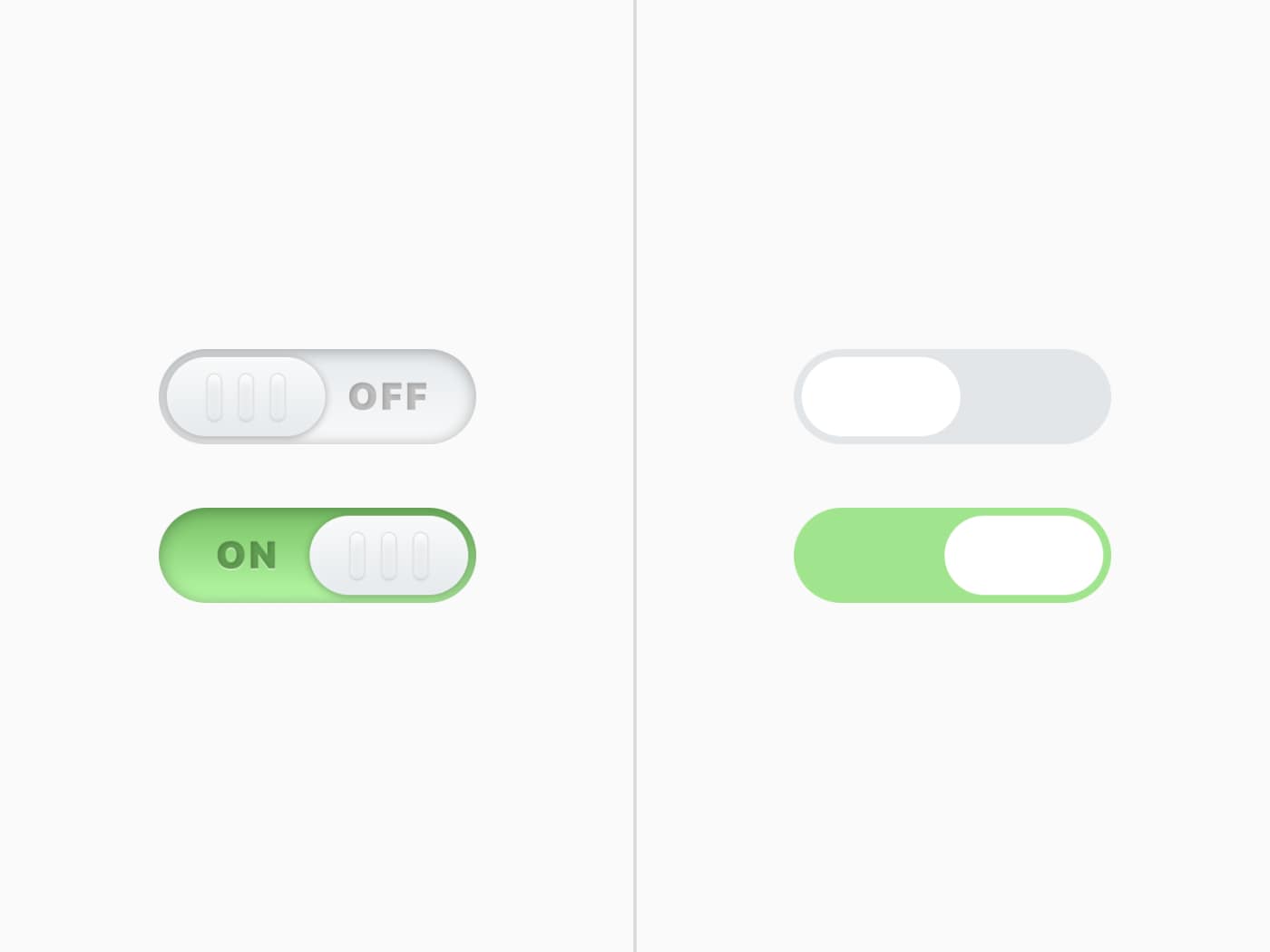
 User interface toggle comparison between flat and skeuomorphic design by Bradley Taunt.
User interface toggle comparison between flat and skeuomorphic design by Bradley Taunt.Performance
Using font-display
ET-Jekyll theme uses Bram Stein’s FontFaceObserver script which adds a fonts-loaded class to the document html only once the custom typeface (et-book in this instance) is loaded. Doing so prevents FOIT and ugly content pop-in on slower connections.
ET-Jekyll now uses the font-display property to swap out the custom typeface. Less JS and simplicity is always a good thing.
// Keeping things simple font-display: swap;
CSS File
All styling for this theme is loaded inside the style.css file (compressed by default). This ensures the main structure, layout and core elements of ET-Jekyll load instantly and avoid even further “pop-in”. The et-book typeface is pulled in from the /fonts directory which helps cache and avoid FOUT.
Any design changes should be made to the style.scss file inside the root directory.
Final Thoughts
This theme is an open source side project by Bradley Taunt - made with passion and care. Edit, improve, customize or butcher this theme as much as you’d like. If you spot an issue or find a better solution for any user pain-spots, please don’t hesitate to open a PR with your changes.
Enjoy ET-Jekyll!
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Viverra adipiscing at in tellus integer feugiat scelerisque varius morbi. Etiam dignissim diam quis enim lobortis scelerisque fermentum dui faucibus. Sodales ut eu sem integer vitae justo. Ac feugiat sed lectus vestibulum mattis ullamcorper velit sed. Sagittis eu volutpat odio facilisis mauris sit amet. Odio euismod lacinia at quis risus sed. Eleifend quam adipiscing vitae proin. Iaculis nunc sed augue lacus viverra vitae congue. In hendrerit gravida rutrum quisque non tellus orci. Donec pretium vulputate sapien nec sagittis aliquam malesuada bibendum arcu. Amet justo donec enim diam vulputate ut pharetra. Ultrices sagittis orci a scelerisque purus semper eget duis. Montes nascetur ridiculus mus mauris vitae ultricies. Mi ipsum faucibus vitae aliquet. Lectus urna duis convallis convallis tellus id interdum velit.
Convallis a cras semper auctor neque vitae. Quisque non tellus orci ac auctor augue. Leo integer malesuada nunc vel risus commodo viverra. Vitae auctor eu augue ut lectus arcu bibendum at. Venenatis a condimentum vitae sapien. Aenean euismod elementum nisi quis eleifend quam adipiscing vitae proin. Egestas integer eget aliquet nibh praesent tristique. Lobortis mattis aliquam faucibus purus. Faucibus vitae aliquet nec ullamcorper. Pharetra magna ac placerat vestibulum lectus mauris ultrices eros. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper. Ipsum dolor sit amet consectetur adipiscing elit. Purus in mollis nunc sed id. Ullamcorper malesuada proin libero nunc consequat interdum varius sit. Vitae congue eu consequat ac. one Amet facilisis magna etiam tempor orci eu lobortis. Mauris cursus mattis molestie a iaculis at erat pellentesque. Fermentum iaculis eu non diam phasellus. Lectus quam id leo in. Nibh tortor id aliquet lectus proin nibh nisl condimentum id. TWO
Convallis a cras semper auctor neque vitae. Quisque non tellus orci ac auctor augue. Leo integer malesuada nunc vel risus commodo viverra. Vitae auctor eu augue ut lectus arcu bibendum at. Venenatis a condimentum vitae sapien. Aenean euismod elementum nisi quis eleifend quam adipiscing vitae proin. Egestas integer eget aliquet nibh praesent tristique. Lobortis mattis aliquam faucibus purus. Faucibus vitae aliquet nec ullamcorper. Pharetra magna ac placerat vestibulum lectus mauris ultrices eros. Dictumst vestibulum rhoncus est pellentesque elit ullamcorper. Ipsum dolor sit amet consectetur adipiscing elit. Purus in mollis nunc sed id. Ullamcorper malesuada proin libero nunc consequat interdum varius sit. Vitae congue eu consequat ac. Amet facilisis magna etiam tempor orci eu lobortis. Mauris cursus mattis molestie a iaculis at erat pellentesque. Fermentum iaculis eu non diam phasellus. Lectus quam id leo in. Nibh tortor id aliquet lectus proin nibh nisl condimentum id.
Risus at ultrices mi tempus imperdiet nulla. Vulputate odio ut enim blandit volutpat maecenas. Nunc pulvinar sapien et ligula ullamcorper malesuada proin libero. Fermentum iaculis eu non diam phasellus vestibulum lorem sed. Pretium quam vulputate dignissim suspendisse. Facilisis sed odio morbi quis commodo. Commodo quis imperdiet massa tincidunt nunc pulvinar. Augue interdum velit euismod in pellentesque massa. Id interdum velit laoreet id donec ultrices tincidunt arcu non. Hac habitasse platea dictumst vestibulum rhoncus est pellentesque elit ullamcorper. Lorem sed risus ultricies tristique. Turpis nunc eget lorem dolor sed viverra. Diam sollicitudin tempor id eu nisl nunc mi. Orci dapibus ultrices in iaculis nunc sed augue. Ipsum consequat nisl vel pretium lectus quam id leo. Donec adipiscing tristique risus nec feugiat in fermentum posuere urna. In ante metus dictum at tempor commodo ullamcorper a. Eget nunc lobortis mattis aliquam faucibus. Libero enim sed faucibus turpis in eu mi bibendum. This is an additional sidenote. Ipsum consequat nisl vel pretium lectus quam id leo. Donec adipiscing tristique risus nec feugiat in fermentum posuere urna.